WebAssembly 调试
今年因为项目的需要,使用web assebmly写了一个基于openssl和mupdf实现PDF签章的组件,也是第一次接触wasm,感觉调试是一个非常非常麻烦的事情,除了通过printf来打日志似乎没有什么其他办法,也看到可以通过-g参数结合chrome Canary来调试的说法,但是在实践项目中从来没有成功过,今天发现可能真的是自己的理解问题,又做了一遍终于成功了,记录一下。
1.基本依赖
1)必须安装Chrome Canary版本,可以通过google 官网下载
2)更新到最新版本
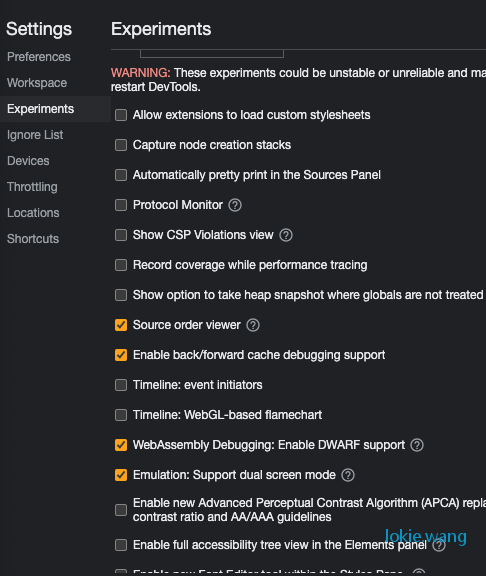
3)开启dev-tools 并打开设置,在实验选项中开启web assebmly调试,如下图:
4)安装DWARF插件
保证浏览器可以安全上网
https://chrome.google.com/webstore/detail/cc%20%20-devtools-support-dwa/pdcpmagijalfljmkmjngeonclgbbannb
2. 编译调试
1)下载emscripten,这里采用docker 安装
docker run -dt -v /Volumes/data/dev/test/wasm:/src --name=emscripten emscripten/emsdk:latest bash
2) 编写如下测试代码
#include <stdio.h>
int main() {
printf("test\n");
return 1;
}
3) 编译代码
emcc -g test.c -fdebug-compilation-dir='.' -o test.html
# 其中-fdebug-compilation-dir用来指定可以在chrome调试工具中看到c代码的路径
4)调试
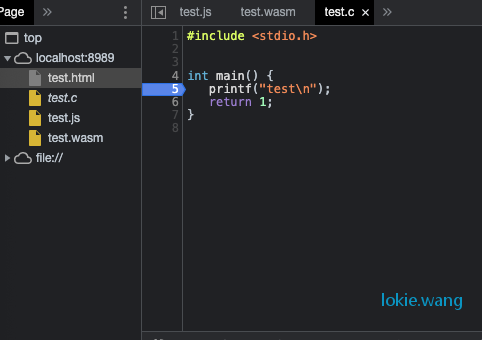
通过nodejs anywhere新启一个web服务器,然后通过chrome访问test.html 如:http://localhost:8989/test.html
打开调试工具可以看到source中有了test.c ,可以下断调试

3. 总结
之前无法调试可能由于没有加-fdebug-compilation-dir='.'参数,同时因为是事先编译了组件为。a文件,其中缺失响应符号造成的,因此需要再次在真实项目中更新,随后继续总结。这里仅仅证明简单项目是可以的
本文为Lokie.Wang原创文章,转载无需和我联系,但请注明来自lokie博客http://lokie.wang

- 最新评论
- 总共0条评论